1. JSP의 3단계 작업 과정
서블릿으로 화면을 구현하려면 화면에 해당하는 HTML 태그를 브라우저로 전송해 주기만 하면 브라우저가 받아서 실시간으로 구현해준다.
그런데 JSP는 HTML, CSS, 자바스크립트는 물론이고 JSP에서 제공하는 여러가지 구성 요소가 화면을 구현하는 데 사용된다. 그러다보니 JSP 파일 자체를 브라우저로 전송하면 브라우저는 JSP 요소들을 인식하지 못한다. 따라서 JSP는 톰캣 컨테이너에 의해 브라우저로 전송되기 전 실행 단계를 거쳐야 한다.
톰캣 컨테이너에서 JSP 변환 과정
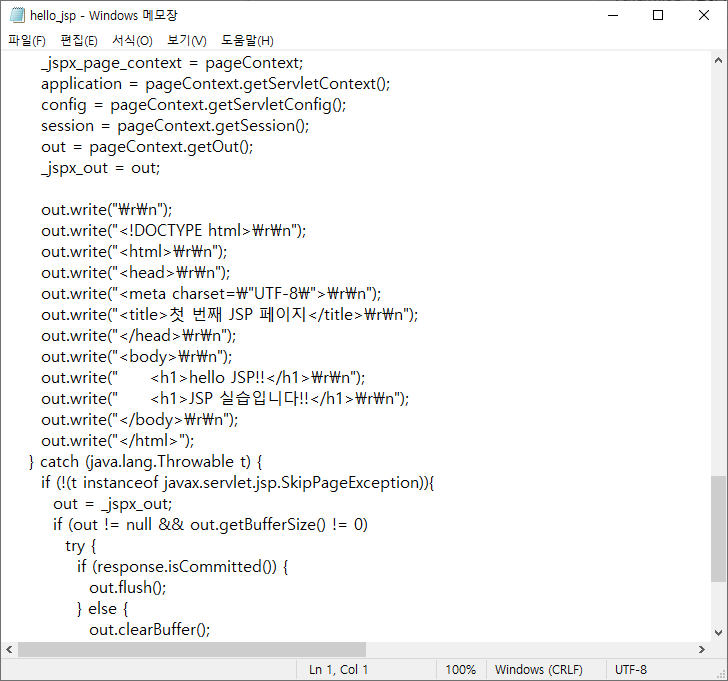
- 변환 단계: 컨테이너는 JSP 파일을 자바 파일로 변환
- 컴파일 단계: 컨테이너는 변환된 자바 파일을 클래스 파일로 컴파일
- 실행 단계: 컨테이너는 class 파일을 실행하여 그 결과(HTML, CSS, JS 코드)를 브라우저로 전송해 출력
즉, 브라우저가 전송 받는 결과는 HTML, CSS와 자바스크립트로 변환된 파일이다.
hello.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>첫 번째 JSP 페이지</title>
</head>
<body>
<h1>hello JSP!!</h1>
<h1>JSP 실습입니다!!</h1>
</body>
</html>


2. JSP 페이지 구성 요소
- 디렉티브 태그 (Directive Tag)
- 스크립트 요소 (Script Element) : 주석문, 스크립트릿, 표현식, 언어식
- 표현 언어 (Expression Language)
- 내장 객체 (내장 변수)
- 액션 태그 (Action Tag)
- 커스텀 태그 (Custom Tag)
이 중 디렉티브 태그, 스크립트 요소는 JSP가 처음 나왔을 때 많이 사용했던 기능이고 그 외 요소들은 JSP에서 추가한 기능들이다.
3. 디렉티브 태그
JSP 페이지에 대한 전반적인 설정 정보를 지정할 때 사용
디렉티브 태그의 종류
- 페이지 디렉티브 태그 : JSP 페이지의 전반적인 정보를 설정
- 인클루드 디렉티브 태그 : 공통으로 사용하는 JSP 페이지를 다른 JSP 페이지에 추가
- 태그라이브 디렉티브 태그 : 개발자나 프레임워크에서 제공하는 태그를 사용
페이지 디렉티브 태그 정의와 사용법
| 속성 | 기본값 | 설명 |
| info | 없음 | 페이지를 설명해주는 문자열을 지정 |
| language | "java" | JSP 페이지에서 사용할 언어를 지정 |
| contentType | "text/html" | JSP 페이지 출력 형식을 지정 |
| import | 없음 | JSP 페이지에서 다른 패키지의 클래스를 임포트할 때 지정 |
| session | "true" | JSP 페이지에서 HttpSession 객체의 사용 여부를 지정 |
| buffer | "8kb" | JSP 페이지 출력 시 사용할 버퍼 크기를 지정 |
| autoFlush | "true" | JSP 페이지의 내용이 출력되기 전 버퍼가 다 채워질 경우 동작을 지정 |
| errorPage | "false" | JSP 페이지 처리 도중 예외가 발생할 경우 예외 처리 담당 JSP 페이지를 지정 |
| isErrorPage | "false" | 현재 JSP 페이지가 예외 처리 담당 JSP 페이지인지를 지정 |
| pageEncoding | "ISO-8859-1" | JSP 페이지에서 사용하는 문자열 인코딩을 지정 |
| isELIgnored | "true" | JSP 2.0 버전에서 추가된 기능으로 EL 사용 유무를 지정 |
디렉티브 태그의 사용 예제
hello2.jsp
<%@ page language="java"
contentType="text/html; charset=UTF-8"
import="java.util.*"
pageEncoding="UTF-8"
session="true"
buffer="8kb"
autoFlush="true"
isThreadSafe="true"
info="(ShoppingMall...........)"
isErrorPage="false"
errorPage="" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>페이지 디렉티브 연습</title>
</head>
<body>
<h1>쇼핑몰 구현 중심 JSP입니다!!!</h1>
</body>
</html>
톰캣 컨테이너에 의해 JSP 파일이 자바 파일로 변환 된것을 확인할 수 있다.

import 속성이 변환되어 import문에 추가된다. 그리고 info 속성이 변환되어 getServletInfo( ) 메서드에서 서블릿 정보를 반환한다.
그리고 contentType 속성인 response가 setContentType( ) 메서드의 인자로 변환된다.

서블릿에서는 필요한 클래스 파일을 import문을 이용해서 일일이 설정해 주지만, JSP 페이지에서 페이지 디렉티브 태그를 이용해 설정한다. 그리고 페이지 디렉티브 태그는 import 속성을 제외한 다른 속성은 한 번만 선언해 주어야 한다.

4. 인클루드 디렉티브 태그 정의와 사용법
페이지의 헤더나 푸터 같은 공통되는 화면을 모두 만들어 사용하면 불편하다.
그래서 JSP에서는 공통으로 사용되는 JSP 페이지를 미리 만들어두고 다른 JSP 페이지 요청 시 인클루드 디렉티브 태그를 사용한다. 그러면 재사용성도 높아지고 유지관리도 수월해진다.
인클루드 디렉티브 태그란 여러 JSP 페이지에서 사용되는 공통 JSP 페이지를 만든 후 다른 JSP 페이지에서 공통 JSP 페이지를 포함시켜 사용하는 기능을 말한다.
인클루드 디렉티브 태그의 특징
재사용성이 높음
JSP 페이지의 유지관리가 수월
인클루드 디렉티브 태그의 형식
<%@ include file="공통기능.jsp" %>
인클루드 디렉티브 태그 이용해 이미지 삽입하기
pic_image.jsp
<body>
<img src="./image/newjeans.jpg" />
</body>
include.jsp
<body>
<h1>안녕하세요. 쇼핑몰 중심 JSP 시작입니다!!!</h1><br>
<%@ include file="pic_image.jsp" %><br>
<h1>안녕하세요. 쇼핑몰 중심 JSP 끝 부분입니다!!!</h1>
</body>

인클루드 디렉티브 태그를 이용해서 JSP 페이지를 요청하면 포함되는 pic_image.jsp의 자바 코드가 include_jsp.java 파일과 합쳐져 브라우저로 전송되기 때문에 실행하는 자바 파일은 단 한 개만 생성된다.
참고 : ⌜자바 웹을 다루는 기술⌟ 책을 공부하며 요약・정리한 내용입니다.
'💻 Web_Back end > JSP' 카테고리의 다른 글
| JSP welcome 파일 지정하기 (0) | 2023.04.30 |
|---|---|
| JSP 페이지 예외 처리하기 (0) | 2023.04.29 |
| JSP 스크립트 요소 기능 (0) | 2023.04.27 |
| 페이지 모듈화와 요청 흐름 제어 (0) | 2023.04.07 |
| 기본 객체와 영역 (0) | 2023.04.07 |
